Hooks de cycle de vie¶
Chaque commande traverse plusieurs étapes qui invoque des hooks de cycles de vie, qui vous donnent l’opportunité d’exécuter une logique personnalisée de votre côté.
Nous utilisons window.postMessage pour transmettre les cycles.
Descriptions des évènements¶
| Évènement | Description |
|---|---|
| mounted | Déclenché une fois initialisé |
| quotationCompleted | Déclenché sur la validation d'un devis |
| orderCompleted | Déclenché sur la validation d'une commande |
| quotationTransformCompleted | Déclenché sur la transformation d'un devis |
| sessionDestroyed | Déclenché à la destruction de la session (après une validation ou annulation) |
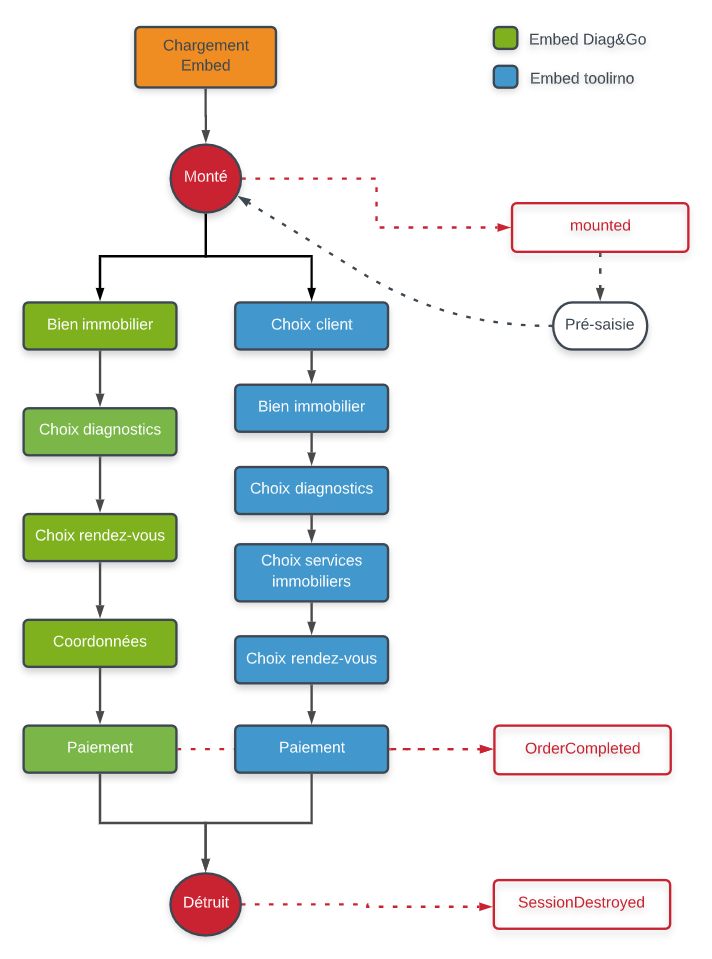
Diagramme du cycle de vie¶

Écouter un évènement sur votre application¶
Exemple d'utilisation pour déclencher une balise analytique¶
<script>
addEventListener('message', function(message){
if (undefined === message.data.eventName) {
return false;
}
if (message.data.eventName === 'quotationCompleted') {
gtag('event', 'conversion', {'send_to': '{YOUR_API_KEY}'});
}
if (message.data.eventName === 'sessionDestroyed') {
// Your logic...
}
});
</script>
Format du message¶
{
"data": {
"eventName": "quotationCompleted"
}
}